Blue Unit: Computational Tinkering
REMIX: Ideating and Iterating Code: Scratch Example
Betty Bayer and Stephanie Shallcross
This “real life” hands-on project by four information science graduate students provides a step-by-step example of ideation and iteration of code to support counterstories.
The Process: Inspiration and Ideation
As a group of four current and future educators, we knew we wanted to focus on one person, whose story is not well known in the history of technology, and we wanted the game to be fun and accessible for late elementary students. We were particularly interested in inspiring young girls because women, as a whole, are a group that is underrepresented in technological fields. Often when children are taught the history of technology, women who have contributed to the field are left out. We hoped that by creating a game that was fun and accessible for late elementary students young girls who were interested in technology would be inspired to learn, create and change the way women are represented in technology fields.
From this initial spark of inspiration, we quickly moved into the ideation phase. Fueled by the recent release of the picture book Grace Hopper: Queen of Computer Code by Laurie Wallmark, the group chose to focus on Grace Hopper. Much of the initial debate focused on whether or not Grace Hopper’s story was truly a counter-story. However, we decided that since none of us—four educated women, who work with children and technology—had heard of her, her story did indeed meet the requirements of a counter-story.
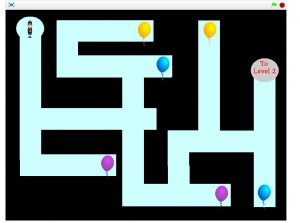
Then, the group member who had by far the most experience coding with Scratch, suggested using a maze with scrambled letters to decode.[1] This seemed both feasible technically for us and fun and accessible for our target audience. We decided we wanted to have multiple levels of the game, each telling a different story about Hopper’s life. We were especially enthused about telling the story of Hopper finding the moth—the literal “bug”—in the Mark 2 computer because (A) it’s fun and will engage students, but also (B) the term “bug” is mainstream technology terminology, but few people know it was coined by a woman. Knowing this story—and Grace Hopper’s in general—can allow girls to see themselves in the mainstream history of technology, and in the terms and code we use today. We also discussed possible stories for the other levels, and some of Hopper’s more pithy and applicable quotes we could work into the game [See Image 1].

The Process: Iteration
In an early iteration, we planned to include three mazes. However since one of the reasons we were taking the course was to improve our technical skills, we decided it would be ideal if all four members of the group gained experience in Scratch. So, we decided early on that the best course of action would be to have each group member individually code a level of the game.

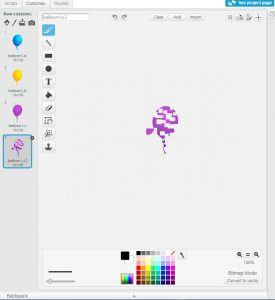
Early in the design process, one team member’s letter blocks didn’t work when other team member’s played the game. Through some pair programming over email and on Blackboard Collaborate, we realized the problem was she used separate sprites as blocks and letters, where as the rest of us used different costumes. We were able to fix this “bug” much more quickly working as a team than one of us could have as an individual.

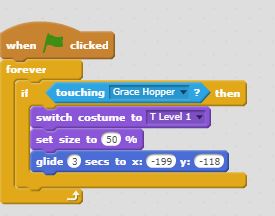
In another iteration, we started adding more content to each level in order to give children as much information about Grace Hopper as we could. We wanted to make sure our game was person-oriented rather than thing-oriented. After testing this prototype, a couple of the members of our group that work with children in a primary setting stated that the extra information caused a lot of visual clutter on the screen that would make it less accessible to some students–for example, those with visual deficits or those who are easily distracted. So in the interest of keeping our counter-story as tailored to our audience as possible, we decided to get rid of the extra information on each individual level and instead streamline the information into one backdrop at the end of the game. The slide also provided links to more information. This approach would provide the best experience for children of all abilitites, and those students who were inspired by Grace’s story could easily continue to learn more about her.

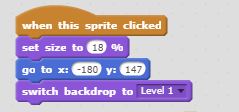
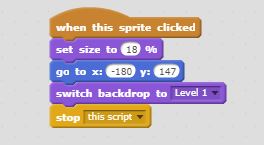
One of the members of our team worked in an elementary school library that serves Kindergarten through fifth grade students. In order to get feedback from our target audience, she took our prototype in and asked two fifth grade students to test it out. The students identified two areas of concern. In one level, after all the letters are revealed and the Grace sprite gets to the end of the maze, the question mistakenly covered all of the letters. Based on this feedback, the team was easily able to change the location of the letters, to allow for them to be seen during the question phase. The second issue the students found was a bigger one: if the mouse pointer touched Grace in levels 2-4, she would return to level 1. This glitch made it impossible to finish the game. Through paired programming, we determined that the issue was in one of the initial sequencing codes, specifically, the code that starts the game. Basically, the code was telling the computer every time Grace is clicked to restart at level 1, which is not what we wanted. It took some time to figure out how to fix this, but eventually, we discovered that by simply adding a stop script control to that particular sequence, we were able to “debug” our game. Without rapid prototyping our game and asking students to play it, we would not have found these errors nearly as quickly. The students’ feedback was critical to the next iteration of our game.


The Process: Mutual Shaping and Teamwork
Our group had a lot of shared social factors since we are all current and aspiring educators. We were inspired by our backgrounds working with children in a school setting, and we wanted to create a game we could use with our own students. Our backgrounds influenced us to style the game as a series of mazes to be more fun and appealing to children. Our backgrounds also determined the level of the content; we wanted to teach players about Grace Hopper in a way that would be understandable and also make them realize they too have the capacity to learn and create technology.
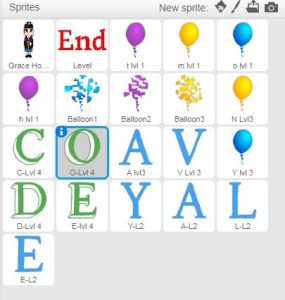
Despite the similarity of our backgrounds, we had different strengths and weaknesses. We were able to leverage each team member’s strengths by using pair and triplet programming, thorough communication, and taking on specific team roles. As discussed previously, pair and triplet programming helped us to “debug” our game much more quickly than we could have individually. Initially, each team member worked alone on their level, but almost right away we encountered issues with the letter sprites. If one member of the team tried to program a letter sprite, it moved in other level. Through paired programming, we realized that we needed different sprites for each level and that we had to rename those sprites right away with the specific levels name to avoid confusion. Each sprite needed to be coded separately and each sprite needed to have its own costume, i.e. balloon.

Another aspect of our teamwork that made us successful was the unofficial roles that each member of our team took on. One member of the group took on a project manager role, taking meeting notes, scheduling weekly meetings, and sending out action items for each group member. Another person took on the task of managing the written portion of the project and recorded the group’s progress throughout the design thinking process. The person with the most Scratch experience researched ways to code the maze backgrounds. The final person’s job was to be the final editor. She carefully walked through all of the programming and located any errors in the programming that required attention, and put the finishing touches on the introduction and conclusion screens of the game.
Although we naturally fell into these roles that fit our own personal strengths and weaknesses, we also were flexible working as a team. If the Scratch expert hit an obstacle with Scratch, we would all work on the problem together. If the project manager couldn’t make it to one of the meetings, another group member took notes and scheduled the next meeting.
After the desk critique with Martin, Martin was concerned that we were just “telling” a story. He questioned our motivation in choosing Grace Hooper as our counter-story and challenged us to think deeper. After much discussion, the group really focused in on using Grace’s story to inspire and challenge young girls into STEM fields. As with any teaching tool, it is critical to provide context to the game. We felt strongly that this could be a launching off point for students, especially girls, to create their own games or do their own research into concealed stories in technology. Futhermore, just the fact of seeing that a woman is the reason we are coding in English instead of 1’s and 0’s is pretty incredible. Our hope was that young girls could see that what we are doing with computers today wasn’t just because of the Bill Gates and the Steve Jobs of the world, but because of the Grace Hoppers of the world, as well.
At the first in-class peer critique, each member of the group had to present the team’ idea. One of the big feedback items we all received was to simplify the word choices for our unscramble. We had initially chosen very specific words from Grace’s life, losing site of the fact that our primary audience was elementary students. For example, initially one of the unscrambles was “Waves”, which was the women’s branch of the Navy that Grace joined. Elementary students would likely not be familiar with Waves, so we opted to change the unscramble answer to “Navy, making the game more accessible for young students.
After the second class peer critique, we changed the coding to slow down the text throughout the game, giving players more time to read the words. Again, we felt this was a positive change to our prototype making it more accessible overall.
The Process: Computational Thinking
We decided to use programming that we learned in class to not over-complicate the assignment. Using the push buttons that we set up in Chapter 1 of the guidebook allowed us to focus on finding an innovative and fun way to tell Grace’s story and engage our young audience. Early on, we decided not to use the touch and motion sensors because they did not add to the story we were trying to tell. We would just be including them for the sake of adding more “cool” tech stuff.
By the time we created our final iteration of the game, we had incorporated all five of the computational thinking terms into the programming. Below are examples of the how we incorporated the five elements into our final product.
Sequence: In order to make our game user-friendly, we wanted our game to be easy for students to understand how to play. We wanted even the youngest of players to be able to play the game without a teacher or adult having to explain it. The game, quite simply, had to explain itself. We accomplished this goal by using sequencing to give players a set of “instructions” when they start the game. When the backdrop switches to “Instructions,” the Grace sprite appears then goes to a specific location and says a series of statements, including basic directions, that start the game.
 Iteration: We incorporated iteration into our programming in order to make the balloons react to Grace touching them, transform to a clue letter and fly up to the corner of the screen. Specifically, we used the forever block so that these actions would continue again and again.
Iteration: We incorporated iteration into our programming in order to make the balloons react to Grace touching them, transform to a clue letter and fly up to the corner of the screen. Specifically, we used the forever block so that these actions would continue again and again.
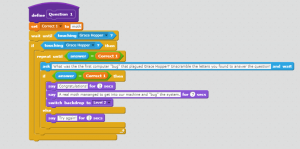
 Conditionals: We wanted players to be able to progress through the different levels of the game. Creating conditionals allowed us to tell the computer that if the player gets the answer right, then open up the next level. If the player gets the answer wrong, then ask them to try again. We accomplished this leveling up function by using the if/then blocks in Scratch.
Conditionals: We wanted players to be able to progress through the different levels of the game. Creating conditionals allowed us to tell the computer that if the player gets the answer right, then open up the next level. If the player gets the answer wrong, then ask them to try again. We accomplished this leveling up function by using the if/then blocks in Scratch.
 Variables: Using data blocks, we created correct answer variables. This allowed players to move forward through the game based on those variables. Variables were essential in creating a multi-level game platform.
Variables: Using data blocks, we created correct answer variables. This allowed players to move forward through the game based on those variables. Variables were essential in creating a multi-level game platform.

Modularization: We knew that we wanted players to have to answer questions about Grace, so that they would gain knowledge about her while playing the game. By using the more blocks function in scratch, we were able to define questions for each game level.

Conclusion: Continued Mutual Shaping
The work we did in this class continues to shape and influence each member of our team as well as our instructor and future users of this guidebook. One member of our team has plans to use this project as the foundation of her work as an elementary school librarian. One of her goals as a practitioner is to inspire elementary students to design, create, and challenge their thinking by having them work in groups to research a lesser known individual from history and tell their story through a unique game. Furthermore, this project, which is based on an earlier version of this guidebook, shaped the version of the guidebook that you are reading. This iteration of the guidebook will continue to shape future information scientists, and, in turn, they will continue to shape and refine the contents of this guidebook.